Cartes
Utilisez une carte pour fournir un point d’entrée vers des renseignements se trouvant sur une autre page.
-
Contenu:
@use 'sass:math'; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/global.variables' as globalVariables; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/spacing.variables' as spacing; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/colours.variables' as colours; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/breakpoints.variables' as breakpoints; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/2-tools/placeholder/focus.placeholders' as placeholders; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/font-weights.variables' as fontWeights; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/font-sizes.variables' as fontSizes; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/2-tools/functions/global.functions' as globalFunctions; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/typography.variables' as typography; .ontario-card__container { display: flex; flex-wrap: wrap; justify-content: flex-start; align-items: stretch; gap: spacing.$spacing-6; margin: spacing.$spacing-0; padding: spacing.$spacing-0; @media screen and (max-width: breakpoints.$small-breakpoint) { gap: spacing.$spacing-0; flex-direction: column; } } .ontario-card { box-shadow: 0rem 0.1875rem 0.5rem 0.0625rem rgba(0, 0, 0, 0.4); border-radius: globalVariables.$global-radius; overflow: hidden; padding: spacing.$spacing-0; list-style-type: none; transition: all 0.3s ease-in-out; position: relative; cursor: pointer; background: colours.$ontario-colour-white; flex: 0 1 auto; &:hover { box-shadow: 0rem 0.375rem 0.75rem 0.125rem rgba(0, 0, 0, 0.35); } &:focus-within { box-shadow: placeholders.$ontario-focus-box-shadow; outline: globalFunctions.px-to-rem(4) solid transparent; transition: box-shadow 0.1s ease-in-out; } &:active { box-shadow: placeholders.$ontario-focus-box-shadow; } .ontario-card--cards-per-row-4 & { width: calc(25% - 2rem); &:nth-child(4n) { margin-right: spacing.$spacing-0; } } .ontario-card--cards-per-row-3 & { width: calc(33.3333% - 1.75rem); &:nth-child(3n) { margin-right: spacing.$spacing-0; } } .ontario-card--cards-per-row-2 & { width: calc(50% - 1.25rem); &:nth-child(2n) { margin-right: spacing.$spacing-0; } } @media screen and (max-width: breakpoints.$medium-breakpoint) { .ontario-card--cards-per-row-4 & { width: calc(50% - 1.25rem); &:nth-child(2n) { margin-right: spacing.$spacing-0; } } } @media screen and (max-width: breakpoints.$small-breakpoint) { margin-bottom: spacing.$spacing-6; width: 100% !important; // to override the specificity of the widths listed for the card-rows max-width: 100%; } } .ontario-card--position-horizontal { display: flex; width: 50%; @media screen and (max-width: breakpoints.$small-breakpoint) { width: 100%; max-width: 100%; } .ontario-card__image-container, .ontario-card__text-container { position: relative; } a { &:focus-within { box-shadow: none; outline: none; } &:active { box-shadow: none; } } img { height: 100%; position: absolute; } } .ontario-card--position-horizontal__image-right { flex-direction: row-reverse; } .ontario-card__heading { @extend %h4-styles; margin: spacing.$spacing-0; padding: (spacing.$spacing-5 - spacing.$spacing-1) spacing.$spacing-5 spacing.$spacing-2 spacing.$spacing-5; transition: text-decoration 0.3s ease-in-out; background-color: colours.$ontario-colour-white; max-width: none; .ontario-card:hover & { text-decoration-line: underline; text-decoration-color: colours.$ontario-colour-black; } .ontario-card--light & { background-color: colours.$ontario-greyscale-5; padding-top: spacing.$spacing-4; padding-bottom: spacing.$spacing-4; } .ontario-card--dark & { background-color: colours.$ontario-colour-black; padding-top: spacing.$spacing-4; padding-bottom: spacing.$spacing-4; } .ontario-card--dark:hover & { text-decoration-line: underline; text-decoration-color: colours.$ontario-colour-white; } .ontario-card--no-description & { padding: spacing.$spacing-4 spacing.$spacing-5; } a { color: colours.$ontario-colour-black; text-decoration: none; outline: none; .ontario-card--dark & { color: colours.$ontario-colour-white; } &::after { content: ''; position: absolute; left: 0; top: 0; right: 0; bottom: 0; } &:focus { box-shadow: none; } &:active { outline: none; } } @media screen and (max-width: breakpoints.$medium-breakpoint) { font-size: fontSizes.$ontario-font-size-large; padding-left: spacing.$spacing-4; padding-right: spacing.$spacing-4; } } .ontario-card__text-container { .ontario-card--position-horizontal & { width: math.percentage(math.div(2, 3)); } .ontario-card--image--one-fourth & { width: 75%; } .ontario-card--no-image & { width: 100%; } } .ontario-card__description { margin: spacing.$spacing-0; padding: spacing.$spacing-2 spacing.$spacing-5 spacing.$spacing-5 spacing.$spacing-5; background-color: colours.$ontario-colour-white; p { margin-top: spacing.$spacing-0; } p:last-of-type { margin-bottom: spacing.$spacing-0; } .ontario-card--light &, .ontario-card--dark & { padding-top: spacing.$spacing-4; } @media screen and (max-width: breakpoints.$medium-breakpoint) { padding: spacing.$spacing-2 spacing.$spacing-4 spacing.$spacing-5 spacing.$spacing-4; .ontario-card--light &, .ontario-card--dark & { padding-top: spacing.$spacing-4; } } } .ontario-card__image-container { .ontario-card--position-horizontal & { width: 33.3%; } .ontario-card--image--one-fourth & { width: 25%; } } .ontario-card__image { width: 100%; object-fit: cover; background-size: 100% 100%; .ontario-card--position-horizontal__image-right & { height: 100%; } .ontario-card--position-horizontal__image-left & { height: 100%; } } .ontario-card--light.ontario-card--no-description { background-color: colours.$ontario-greyscale-5; } .ontario-card--dark.ontario-card--no-description { background-color: colours.$ontario-colour-black; } - URL: /components/raw/cards/cards.scss
- Chemin du système de fichiers: fractal/components/components/page-content/cards/cards.scss
- Taille: 6.3 KB
-
Contenu:
.ontario-card__heading{font-style:normal;font-weight:700;text-rendering:optimizeLegibility;margin-bottom:1rem;font-feature-settings:normal;font-family:"Raleway Modified","Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif}.ontario-card__heading{font-size:1.25rem;letter-spacing:.03rem;line-height:1.5;margin:0 0 .75rem 0;max-width:48rem}@media screen and (min-width: 40em){.ontario-card__heading{font-size:1.5rem;letter-spacing:.0313rem;line-height:1.5}}.ontario-card__container{display:flex;flex-wrap:wrap;justify-content:flex-start;align-items:stretch;gap:2rem;margin:0;padding:0}@media screen and (max-width: 40em){.ontario-card__container{gap:0;flex-direction:column}}.ontario-card{box-shadow:0rem .1875rem .5rem .0625rem rgba(0,0,0,.4);border-radius:4px;overflow:hidden;padding:0;list-style-type:none;transition:all .3s ease-in-out;position:relative;cursor:pointer;background:#fff;flex:0 1 auto}.ontario-card:hover{box-shadow:0rem .375rem .75rem .125rem rgba(0,0,0,.35)}.ontario-card:focus-within{box-shadow:0 0 0 4px #009adb;outline:.25rem solid transparent;transition:box-shadow .1s ease-in-out}.ontario-card:active{box-shadow:0 0 0 4px #009adb}.ontario-card--cards-per-row-4 .ontario-card{width:calc(25% - 2rem)}.ontario-card--cards-per-row-4 .ontario-card:nth-child(4n){margin-right:0}.ontario-card--cards-per-row-3 .ontario-card{width:calc(33.3333% - 1.75rem)}.ontario-card--cards-per-row-3 .ontario-card:nth-child(3n){margin-right:0}.ontario-card--cards-per-row-2 .ontario-card{width:calc(50% - 1.25rem)}.ontario-card--cards-per-row-2 .ontario-card:nth-child(2n){margin-right:0}@media screen and (max-width: 73em){.ontario-card--cards-per-row-4 .ontario-card{width:calc(50% - 1.25rem)}.ontario-card--cards-per-row-4 .ontario-card:nth-child(2n){margin-right:0}}@media screen and (max-width: 40em){.ontario-card{margin-bottom:2rem;width:100% !important;max-width:100%}}.ontario-card--position-horizontal{display:flex;width:50%}@media screen and (max-width: 40em){.ontario-card--position-horizontal{width:100%;max-width:100%}}.ontario-card--position-horizontal .ontario-card__image-container,.ontario-card--position-horizontal .ontario-card__text-container{position:relative}.ontario-card--position-horizontal a:focus-within{box-shadow:none;outline:none}.ontario-card--position-horizontal a:active{box-shadow:none}.ontario-card--position-horizontal img{height:100%;position:absolute}.ontario-card--position-horizontal__image-right{flex-direction:row-reverse}.ontario-card__heading{margin:0;padding:1.25rem 1.5rem .5rem 1.5rem;transition:-webkit-text-decoration .3s ease-in-out;transition:text-decoration .3s ease-in-out;transition:text-decoration .3s ease-in-out, -webkit-text-decoration .3s ease-in-out;background-color:#fff;max-width:none}.ontario-card:hover .ontario-card__heading{-webkit-text-decoration-line:underline;text-decoration-line:underline;-webkit-text-decoration-color:#1a1a1a;text-decoration-color:#1a1a1a}.ontario-card--light .ontario-card__heading{background-color:#f2f2f2;padding-top:1rem;padding-bottom:1rem}.ontario-card--dark .ontario-card__heading{background-color:#1a1a1a;padding-top:1rem;padding-bottom:1rem}.ontario-card--dark:hover .ontario-card__heading{-webkit-text-decoration-line:underline;text-decoration-line:underline;-webkit-text-decoration-color:#fff;text-decoration-color:#fff}.ontario-card--no-description .ontario-card__heading{padding:1rem 1.5rem}.ontario-card__heading a{color:#1a1a1a;text-decoration:none;outline:none}.ontario-card--dark .ontario-card__heading a{color:#fff}.ontario-card__heading a::after{content:"";position:absolute;left:0;top:0;right:0;bottom:0}.ontario-card__heading a:focus{box-shadow:none}.ontario-card__heading a:active{outline:none}@media screen and (max-width: 73em){.ontario-card__heading{font-size:1.25rem;padding-left:1rem;padding-right:1rem}}.ontario-card--position-horizontal .ontario-card__text-container{width:66.6666666667%}.ontario-card--image--one-fourth .ontario-card__text-container{width:75%}.ontario-card--no-image .ontario-card__text-container{width:100%}.ontario-card__description{margin:0;padding:.5rem 1.5rem 1.5rem 1.5rem;background-color:#fff}.ontario-card__description p{margin-top:0}.ontario-card__description p:last-of-type{margin-bottom:0}.ontario-card--light .ontario-card__description,.ontario-card--dark .ontario-card__description{padding-top:1rem}@media screen and (max-width: 73em){.ontario-card__description{padding:.5rem 1rem 1.5rem 1rem}.ontario-card--light .ontario-card__description,.ontario-card--dark .ontario-card__description{padding-top:1rem}}.ontario-card--position-horizontal .ontario-card__image-container{width:33.3%}.ontario-card--image--one-fourth .ontario-card__image-container{width:25%}.ontario-card__image{width:100%;-o-object-fit:cover;object-fit:cover;background-size:100% 100%}.ontario-card--position-horizontal__image-right .ontario-card__image{height:100%}.ontario-card--position-horizontal__image-left .ontario-card__image{height:100%}.ontario-card--light.ontario-card--no-description{background-color:#f2f2f2}.ontario-card--dark.ontario-card--no-description{background-color:#1a1a1a} - URL: /components/raw/cards/cards.css
- Chemin du système de fichiers: fractal/components/components/page-content/cards/cards.css
- Taille: 5.1 KB
Principe directeur : Faire preuve de cohérence. Commencer simplement.
À propos de la composante carte
Une carte sert à fournir un point d’entrée hyperlié vers des renseignements sur un sujet particulier se trouvant sur une autre page.
Une carte possède toujours un titre. Elle peut aussi contenir :
- une description ;
- une image.
Les cartes sont modulaires et peuvent être agencées de façon flexible, sans que cela ne nuise au sens de chacune d’elles.
Privilégiez la cohérence
Créez une expérience utilisateur fluide en maintenant la cohérence entre la carte et la page hyperliée.
Par exemple, utilisez la même terminologie sur la carte et sur la page hyperliée. Le but est que l’expérience soit conforme aux attentes établies par le contenu de la carte.
Quand utiliser cette composante
Utilisez cette composante quand vous voulez créer un lien vers une autre page.
N’utilisez la composante « carte » que dans les cas suivants :
- Vous créez du contenu destiné à la navigation.
- C’est une série de cartes en lien les unes avec les autres.
- Chaque carte de la série est conçue de la même façon.
Quand ne pas utiliser cette composante
N’utilisez pas cette composante :
- Pour une seule carte — utilisez plutôt un encadré
- Pour du contenu qui suit un ordre précis — use an ordered list,utilisez plutôt une liste numérotée, un tableau ou une grille
- Pour du contenu avec des titres semblables, comme des revues – utilisez plutôt une liste ou une grille
- Pour créer des liens vers des sections qui se trouvent sur la même page — utilisez plutôt une liste, ou autre copie, dans le corps
- Quand vous avez plusieurs liens ou aucun lien — utilisez plutôt une liste, une grille ou un paragraphe dans le corps
Types de cartes
Il existe deux types de cartes : standard et horizontale.
Chaque carte comporte des variations de style, telles que :
- des couleurs d’accentuation pour les en-têtes ;
- différents formats d’image.
Tenez compte du contenu et des images quand vous choisissez d’utiliser un certain type de carte.
Carte standard
La carte standard se décline en 3 styles : simple, image et titre.
Carte simple
Cette carte comporte un titre et une description. Utilisez-la quand la priorité est le contenu, ou si aucune image n’est disponible.
Carte avec image
Cette carte comporte un titre, une description et une image. Utilisez-la quand toutes les caractéristiques de la carte sont disponibles.
Carte avec titre
Cette carte comporte un titre et une image. Utilisez-la quand la priorité est l’image, ou si aucune description n’est nécessaire.
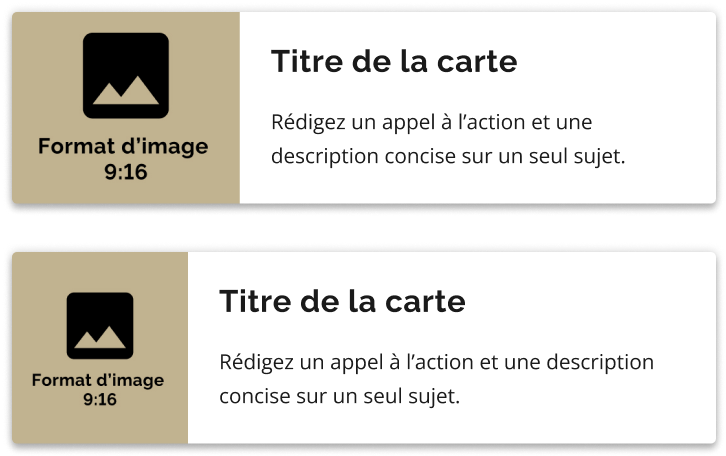
Carte horizontale
Cette carte offre une disposition horizontale. Utilisez-la quand il y a plus d’une copie et que l’accent n’est pas mis sur l’image.
Deux tailles sont possibles : grande et petite.
Réfléchissez à la possibilité d’utiliser cette carte avec des points de rupture pour les appareils mobiles – la hauteur condensée facilite la lisibilité.

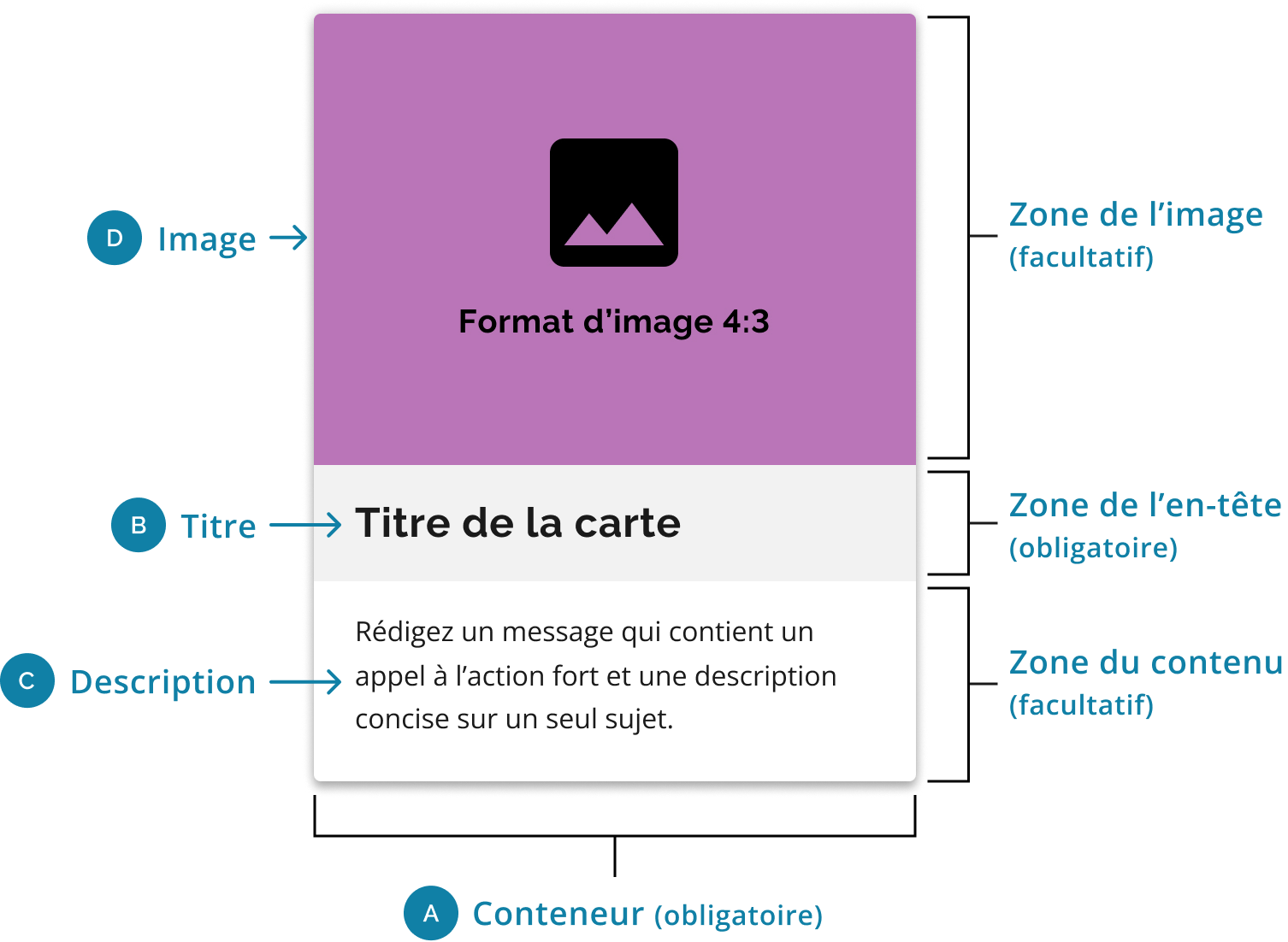
Caractéristiques de composante : carte standard
Une carte standard présente une orientation verticale et comporte une image facultative au-dessus du titre et de la description. Les cartes standard peuvent être des cartes simples, des cartes avec titre ou des cartes avec image.
- Conteneur (obligatoire)
- Titre de la carte (obligatoire)
- Description (facultatif)
- Image (facultatif)
Exemple

Image (facultatif)
Les cartes peuvent inclure une image, comme une photographie, une illustration ou un graphique statique. Cette image doit correspondre à l’image principale de la page hyperliée.
Format d’image 2:1
Idéal pour les illustrations de petit format, les icônes et les photographies ultralarges, telles que les photographies de paysage ou d’architecture.
Format d’image 16:9
Idéal pour les photographies larges, comme les portraits de groupe, les paysages ou les images recadrées.
Format d’image 4:3
Convient à la plupart des images de taille standard.
Titre (obligatoire)
Le titre décrit la page hyperliée. C’est souvent le même que le titre de la page hyperliée.
Pour la couleur de l’en-tête, choisissez une seule et même couleur pour toutes les cartes de la série.
En-tête par défaut
L’en-tête par défaut possède un arrière-plan blanc.
En-tête avec couleur d’accompagnement
La palette des couleurs d’accompagnement pour les en-têtes comporte une version pâle et de base. Ici, la couleur est gris par défaut.
En-tête avec couleur d’accompagnement foncée
Les en-têtes avec couleur d’accompagnement foncée sont offerts dans la palette de couleurs foncées.Ici, la couleur est noir-système par défaut. Le texte est uniquement disponible en blanc.
Description (facultatif)
La description est un message qui informe l’utilisateur de ce qu’il va trouver sur la page hyperliée.
Conteneur (obligatoire)
La zone du conteneur est un élément obligatoire qui maintient toutes les composantes « carte » ensemble. Les coins arrondis et l’ombre portée sont des indices visuels qui signalent à l’utilisateur que la carte est un élément cliquable.
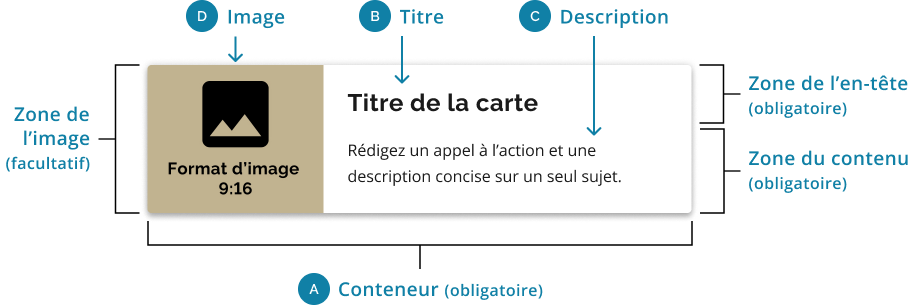
Caractéristiques de la carte horizontale
Une carte horizontale présente une orientation horizontale et l’image facultative se trouve à gauche ou à droite du titre et de la description. Les cartes horizontales peuvent être des cartes avec titre, ainsi que des cartes de petite ou de grande taille.
- Conteneur (obligatoire)
- Titre de la carte (obligatoire)
- Description (optional)
- Image (facultatif)
Exemple

Zone de l’image (facultatif)
Le format d’image utilisé est 9:16. Cela permet de mettre l’image à l’échelle à la verticale en fonction de la longueur du contenu, et si la carte se redimensionne aux différents points de rupture dans la grille.
Grande image
La taille de l’image occupe un tiers de la largeur de la carte.
Petite image
La taille de l’image occupe un quart de la largeur de la carte.
Zone de l’en-tête (obligatoire)
En-tête par défaut
L’en-tête par défaut possède un arrière-plan blanc.
Zone du contenu (obligatoire)
Description
La description est un message qui informe l’utilisateur de ce qu’il va trouver sur la page hyperliée.
Conteneur (obligatoire)
La zone du conteneur est un élément obligatoire qui maintient toutes les composantes « carte » ensemble. Les coins arrondis et l’ombre portée sont des indices visuels qui signalent à l’utilisateur que la carte est un élément cliquable.
Pratiques exemplaires
Texte
Ce qu’il faut faire
- Limiter la description à un maximum de deux phrases courtes.
- Garder le même nombre de caractères de sorte que les cartes de la série aient la même taille.
- Utiliser le titre de la page hyperliée comme titre de carte. Raccourcir le titre s’il est trop long.
- Rédiger un texte qui soit fidèle à la page hyperliée.
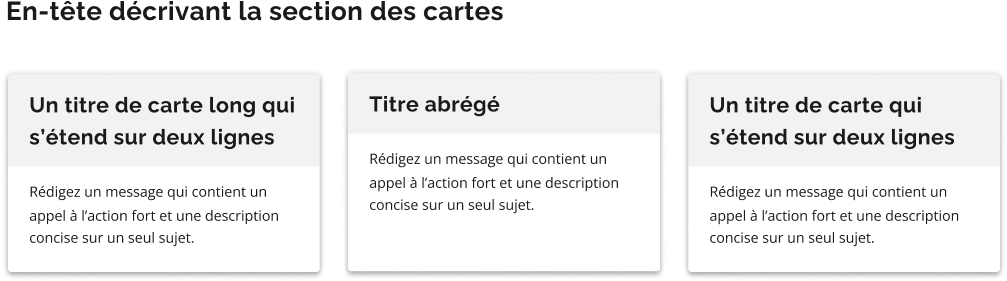
- Inclure un en-tête qui décrit le groupe de cartes.
Ce qu’il ne faut pas faire
- Présenter plusieurs idées sur une carte.
- Écrire un texte qui nécessite que les cartes soient dans un ordre particulier.
- Tronquer le texte. Par exemple, avec des points de suspension ou un fondu.
- Utiliser des liens intégrés à la carte.
Ce qu’il faut faire

Ce qu’il ne faut pas faire

Conception
Ce qu’il faut faire
- Vérifier la façon dont l’apparence des cartes change selon l’appareil utilisé.
- Créer un groupe de cartes – idéalement 3 ou 4 sur une seule rangée quand on utilise un ordinateur.
- Créer un groupe de cartes sur un même thème. Par exemple, une carte en lien avec les services ne doit être regroupée qu’avec d’autres cartes liées aux services.
- Utiliser la même image que la page hyperliée, si celle-ci en comporte une.
- Utiliser des images pertinentes qui complètent le texte.
- Choisir le format d’image qui convient le mieux à l’image utilisée pour la carte.
Ce qu’il ne faut pas faire
- Ajouter un bouton à la carte. Toute la carte est cliquable, donc elle tient déjà lieu de bouton.
- Mélanger différents styles de cartes dans un même groupe de cartes.
- Mélanger différents formats d’image dans un même groupe de cartes.
Ce qu’il faut faire

Ce qu’il ne faut pas faire

Ce qu’il faut faire

Ce qu’il ne faut pas faire

Spécifications techniques
Utiliser des listes non numérotées et des éléments de liste pour regrouper les cartes
Utilisez une <ul> balise pour un groupe de cartes et une <li> balise pour chaque carte.
Placez la composante « carte » dans une <ul> balise, de manière à :
- regrouper les éléments de carte ;
- améliorer l’expérience des personnes qui utilisent une technologie d’assistance.
Cette mise en forme permet aux lecteurs d’écran d’énumérer les éléments qui se trouvent dans le groupe de cartes et permet de créer des raccourcis entre chacun des éléments de liste. En fournissant des renseignements énumérés, les lecteurs d’écran informent les utilisateurs du nombre total d’éléments présentés.
Utiliser le niveau d’en-tête approprié pour chaque en-tête de carte
Les en-têtes de carte doivent respecter l’ordre logique du plan. Réfléchissez à la manière dont les en-têtes s’agencent dans la structure générale de la page.
Notre exemple de code utilise h2 comme niveau d’en-tête, mais vous devrez mettre à jour le niveau d’en-tête pour l’adapter à la structure de votre code HTML.
Conservez la classe de code ontario-h4 sur l’élément à des fins stylistiques.
Utiliser CSS pour organiser l’élément multimédia
Logiquement, l’élément multimédia doit suivre l’élément de l’en-tête. Ne réorganisez pas le balisage pour inverser l’ordre.
Procéder prudemment à l’emballage du texte
Vérifiez qu’aucune rupture de carte ne se produit dans les cas suivants :
- Le contenu présente des renvois à la ligne.
- Les images ne sont pas conformes aux formats d’image indiqués.
Spécifications relatives à l’affichage des cartes
La hauteur de chaque composante « carte » dans un groupe de cartes s’ajustera automatiquement de manière à correspondre à la hauteur de la carte qui contient la plus grande quantité de texte. Ainsi, toutes les cartes seront de la même hauteur.
Plusieurs options sont possibles pour afficher les cartes dans un cadre. En appliquant des classes CSS particulières à l’élément de carte, vous pouvez contrôler le nombre de cartes qui s’affichent dans une rangée ainsi que la taille de chacune d’entre elles.
Afficher 4 cartes par rangée
Pour afficher quatre cartes dans une seule rangée, utilisez la classe ontario-card–cards-per-row-4. Quand cette classe est utilisée, chaque carte occupe 25 % du cadre.
Cette configuration convient aux écrans larges ou quand vous avez amplement d’espace horizontal.
Sur les écrans de tablette, les cartes s’ajusteront automatiquement de manière à afficher 2 cartes par rangée.
Afficher 3 cartes par rangée
Pour afficher trois cartes dans une seule rangée, utilisez la classe ontario-card–cards-per-row-3.
Chaque carte occupera environ 33,3 % du cadre.
Afficher 2 cartes par rangée
Pour afficher deux cartes dans une seule rangée, utilisez la classe ontario-card–cards-per-row-2. Chaque carte occupera 50 % du cadre.
Quel que soit le nombre de cartes par rangée indiqué, les cartes horizontales auront toujours pour caractéristique :
- d’occuper 50 % du cadre ;
- d’afficher 2 cartes par rangée.
Affichage mobile
Sur les appareils mobiles, toutes les cartes s’afficheront sous la forme d’une carte par rangée, occupant l’intégralité du cadre. Il n’est pas nécessaire d’utiliser une classe particulière pour obtenir ce comportement.
Si vous avez des questions ou souhaitez donner de la rétroaction, veuillez communiquer avec nous.