Cases d’option
Utilisez les cases d’option lorsque vous voulez que l’utilisateur ne choisisse qu’une seule option dans une liste.
-
Contenu:
@use 'sass:math'; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/global.variables' as globalVariables; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/spacing.variables' as spacing; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/colours.variables' as colours; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/breakpoints.variables' as breakpoints; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/typography.variables' as typography; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/z-index.variables' as zIndex; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/font-sizes.variables' as fontSizes; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/2-tools/functions/global.functions' as globalFunctions; $ontario-touch-target-size: globalFunctions.px-to-rem(36); $ontario-touch-target-size-mobile: globalFunctions.px-to-rem(40); $ontario-radios-size: globalFunctions.px-to-rem(32); $ontario-radios-size-mobile: globalFunctions.px-to-rem(36); $ontario-input-offset: math.div($ontario-touch-target-size - $ontario-radios-size, 2); * .ontario-radios { -webkit-tap-highlight-color: rgba(0, 0, 0, 0); -moz-tap-highlight-color: rgba(0, 0, 0, 0); } .ontario-radios { padding: 0 0 0 math.div(spacing.$spacing-1, 2); margin-bottom: spacing.$spacing-7; max-width: globalVariables.$standard-width; } .ontario-radios__item { position: relative; display: block; margin: spacing.$spacing-0 spacing.$spacing-0 spacing.$spacing-4; padding: spacing.$spacing-0 spacing.$spacing-6 spacing.$spacing-0; &:last-of-type { margin-bottom: spacing.$spacing-0; } } .ontario-radios__input { cursor: pointer; margin: spacing.$spacing-0; position: absolute; opacity: 0; top: $ontario-input-offset * -1; left: $ontario-input-offset * -1; width: $ontario-touch-target-size; height: $ontario-touch-target-size; z-index: zIndex.$ontario-z-index-above-low; @media screen and (max-width: breakpoints.$small-breakpoint) { width: $ontario-touch-target-size-mobile; height: $ontario-touch-target-size-mobile; top: $ontario-input-offset * -0.75; left: $ontario-input-offset * -0.75; } } .ontario-radios__label { display: inline-block; font-size: fontSizes.$ontario-font-size-standard-body-text; margin: 0.2rem spacing.$spacing-0; padding: spacing.$spacing-0 spacing.$spacing-3; // remove 300ms pause on mobile touch-action: manipulation; white-space: normal; @media screen and (max-width: breakpoints.$small-breakpoint) { margin: 0.3rem spacing.$spacing-0; padding: 0 1rem; } &:before { content: ''; border: globalFunctions.px-to-rem(2) solid colours.$ontario-colour-black; border-radius: 50%; box-sizing: border-box; position: absolute; top: 0; left: 0; width: $ontario-radios-size; height: $ontario-radios-size; transition: border 0.1s ease-in-out; background: colours.$ontario-colour-white; @media screen and (max-width: breakpoints.$small-breakpoint) { width: $ontario-radios-size-mobile; height: $ontario-radios-size-mobile; } } &:after { content: ''; border-radius: 50%; border: globalFunctions.px-to-rem(10) solid colours.$ontario-colour-black; position: absolute; top: 0; left: 0; transform: translate($ontario-input-offset * 3, $ontario-input-offset * 3); opacity: 0; @media screen and (max-width: breakpoints.$small-breakpoint) { border: globalFunctions.px-to-rem(12) solid colours.$ontario-colour-black; } } } .ontario-radios__input:focus + .ontario-radios__label:before { -moz-box-shadow: 0 0 0 4px colours.$ontario-colour-focus; -webkit-box-shadow: colours.$ontario-colour-focus; box-shadow: 0 0 0 4px colours.$ontario-colour-focus; outline: globalFunctions.px-to-rem(4) solid transparent; transition: box-shadow 0.1s ease-in-out; } .ontario-radios__input:checked + .ontario-radios__label:after { opacity: 1; } - URL: /components/raw/radio-buttons/radio-buttons.scss
- Chemin du système de fichiers: fractal/components/components/forms-and-inputs/radio-buttons/radio-buttons.scss
- Taille: 4 KB
-
Contenu:
* .ontario-radios{-webkit-tap-highlight-color:rgba(0,0,0,0);-moz-tap-highlight-color:rgba(0,0,0,0)}.ontario-radios{padding:0 0 0 .125rem;margin-bottom:2.5rem;max-width:48rem}.ontario-radios__item{position:relative;display:block;margin:0 0 1rem;padding:0 2rem 0}.ontario-radios__item:last-of-type{margin-bottom:0}.ontario-radios__input{cursor:pointer;margin:0;position:absolute;opacity:0;top:-0.125rem;left:-0.125rem;width:2.25rem;height:2.25rem;z-index:1}@media screen and (max-width: 40em){.ontario-radios__input{width:2.5rem;height:2.5rem;top:-0.09375rem;left:-0.09375rem}}.ontario-radios__label{display:inline-block;font-size:1rem;margin:.2rem 0;padding:0 .75rem;touch-action:manipulation;white-space:normal}@media screen and (max-width: 40em){.ontario-radios__label{margin:.3rem 0;padding:0 1rem}}.ontario-radios__label:before{content:"";border:.125rem solid #1a1a1a;border-radius:50%;box-sizing:border-box;position:absolute;top:0;left:0;width:2rem;height:2rem;transition:border .1s ease-in-out;background:#fff}@media screen and (max-width: 40em){.ontario-radios__label:before{width:2.25rem;height:2.25rem}}.ontario-radios__label:after{content:"";border-radius:50%;border:.625rem solid #1a1a1a;position:absolute;top:0;left:0;transform:translate(0.375rem, 0.375rem);opacity:0}@media screen and (max-width: 40em){.ontario-radios__label:after{border:.75rem solid #1a1a1a}}.ontario-radios__input:focus+.ontario-radios__label:before{box-shadow:0 0 0 4px #009adb;outline:.25rem solid transparent;transition:box-shadow .1s ease-in-out}.ontario-radios__input:checked+.ontario-radios__label:after{opacity:1} - URL: /components/raw/radio-buttons/radio-buttons.css
- Chemin du système de fichiers: fractal/components/components/forms-and-inputs/radio-buttons/radio-buttons.css
- Taille: 1.6 KB
Principe directeur : Donner le contrôle à l’utilisateur
Quand utiliser cette composante
Employez des cases d’option si vous voulez que l’utilisateur sélectionne une seule option dans une liste.
Si vous voulez que l’utilisateur sélectionne plus d’une seule option, utilisez une liste pourvue de cases à cocher.
Ordre des listes de cases d’option
Mettez les listes de cases d’option en ordre alphabétique, sauf pour ces exceptions :
- inscrire oui avant non;
- si vous savez qu’une proportion de 90 % ou plus de vos utilisateurs sélectionneront une option en particulier, placez‑la au sommet de la liste;
- inscrivez par exemple « Ontario » au sommet de la liste si les utilisateurs sélectionnent leur province dans une liste;
- prenez soin de ne pas influencer le choix de l’utilisateur ou d’insister sur l’importance de la première option par rapport à une autre;
- placez les options « Aucune de ces réponses » ou « Je ne sais pas » à la fin de la liste.
Spécifications techniques
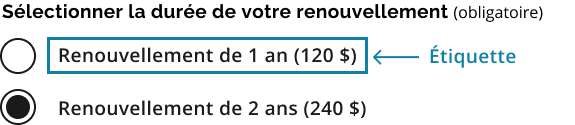
Exemple

À faire :
- Toujours insérer une étiquette associée à un identifiant correspondant près de chaque case d’option.
- Placer les cases d’option à gauche de leurs étiquettes.
- Aligner les cases d’option à gauche.
- Toujours permettre la sélection de l’étiquette et de la case d’option.
- Empiler les cases d’option à la verticale.
- Exception : oui/non peuvent être placés à l’horizontale.
- Insérer l’option « Aucune de ces réponses » ou « Je ne sais pas », si elle est valide, parce que les utilisateurs ne peuvent pas revenir en arrière pour ne pas sélectionner d’option une fois qu’ils en ont sélectionné une.
À ne pas faire :
- Changer la taille par défaut d’une case d’option (32 px pour ordinateur et 36 px pour appareils mobiles, et une zone de touche de 48 px pour les deux).
- Présélectionner des cases d’option (les utilisateurs pourraient rater la question ou soumettre la mauvaise réponse).
Si vous avez des questions ou souhaitez donner de la rétroaction, veuillez communiquer avec nous.