Dates
Servez-vous de ces modèles pour assurer une saisie et un affichage facile des dates.
-
Contenu:
@use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/colours.variables' as colours; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/spacing.variables' as spacing; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/font-weights.variables' as fontWeights; .ontario-date__group { display: flex; label { font-weight: fontWeights.$ontario-font-weights-semi-bold; } input { margin-top: spacing.$spacing-4; } } .ontario-date__group-input { display: flex; flex-direction: column; margin-right: spacing.$spacing-5; } .ontario-date--error { input { border: 0.125rem solid colours.$ontario-colour-alert; } } - URL: /components/raw/dates/dates.scss
- Chemin du système de fichiers: fractal/components/components/forms-and-inputs/dates/dates.scss
- Taille: 700 Bytes
-
Contenu:
.ontario-date__group{display:flex}.ontario-date__group label{font-weight:600}.ontario-date__group input{margin-top:1rem}.ontario-date__group-input{display:flex;flex-direction:column;margin-right:1.5rem}.ontario-date--error input{border:.125rem solid #cd0000} - URL: /components/raw/dates/dates.css
- Chemin du système de fichiers: fractal/components/components/forms-and-inputs/dates/dates.css
- Taille: 258 Bytes
Principe directeur: Faire en sorte que l’utilisateur réussisse du premier coup.
À propos de ces lignes directrices
Un sélecteur de dates invite un utilisateur à saisir une date qui peut comprendre le jour, le mois et même l’année. Il arrive qu’un calendrier contextuel soit combiné à un sélecteur de dates afin d’aider l’utilisateur à choisir une date, généralement à des fins de planification ou de programmation.
Ces lignes directrices s’appliquent aux dates affichées sur les pages et applications Web, en particulier à leur utilisabilité dans les interfaces utilisateurs. Elles ne portent pas sur la façon de stocker l’information dans les systèmes d’arrière-plan.
Le type de dates dont vous avez besoin déterminera le type de sélecteur de dates et de modèle d’affichage que vous utiliserez.
Dates exactes
Il peut s’agir :
- d’une date que l’utilisateur connaît déjà
- d’une date que l’utilisateur peut vérifier sans avoir recours à un calendrier
- d’une date pour laquelle le jour de la semaine n’a pas d’importance
- des trois éléments d’une date (jour, mois, année)
Exemples :
- Dates de naissance, de décès, de mariage, de séparation
- Dates d’expiration, d’inscription
Pratiques exemplaires
Utilisez des champs de saisie clairement identifiés pour ce type d’information. Ceci réduit les ambiguïtés au moment d’entrer une date ou d’interpréter ce qui apparaît dans les champs.
Exemple
À faire
- Suivre le format ISO 8601, où les valeurs de la date vont de la plus grande à la plus petite unité de temps.
- Permettre aux utilisateurs d’entrer un ou deux chiffres dans les champs de saisie pour le mois et le jour. Par exemple, pour signifier mars, « 3 » et « 03 » sont des données valides.
- Utiliser des champs de saisie de taille appropriée en fonction de la longueur du résultat attendu (par exemple, des champs de saisie de deux caractères pour le jour/mois et de quatre caractères pour l’année).
- Limiter le nombre ou le type de caractères que l’utilisateur peut choisir.
- Laisser les champs de saisie vides.
- Préciser le format requis à l’aide d’un texte d’indication en dessous de l’étiquette.
À ne pas faire
- Mettre le texte d’indication dans le champ de saisie. L’utilisateur pourrait oublier le format à utiliser s’il tape par-dessus l’exemple fourni.
- Employer une tabulation automatique qui place automatiquement le curseur de l’utilisateur dans la saisie de texte suivante.
Dates approximatives
On entend par date approximative :
- une date que l’utilisateur ne connaît pas exactement
- une date dont l’utilisateur a de la difficulté à se rappeler
En voici quelques exemples :
- Un événement dont la date exacte n’est pas essentielle ou qui ne vient pas immédiatement à l’esprit (début des symptômes, graduation, déménagement, obtention du permis de conduire)
- Date de publication
Ne demandez que ce dont vous avez besoin. Ne soulevez pas inutilement l’inquiétude chez l’utilisateur en lui demandant de chercher une date exacte si ce n’est pas nécessaire.
Exemple
Choix limité de dates
- Utilisez une liste déroulante lorsque vous devez limiter les réponses à moins de 12 options (par exemple, lorsqu’un événement ne survient que durant certains mois de l’année ou depuis quelques années).
- Songez à vous servir de cases d’option lorsque l’utilisateur doit choisir parmi deux ou trois dates précises.
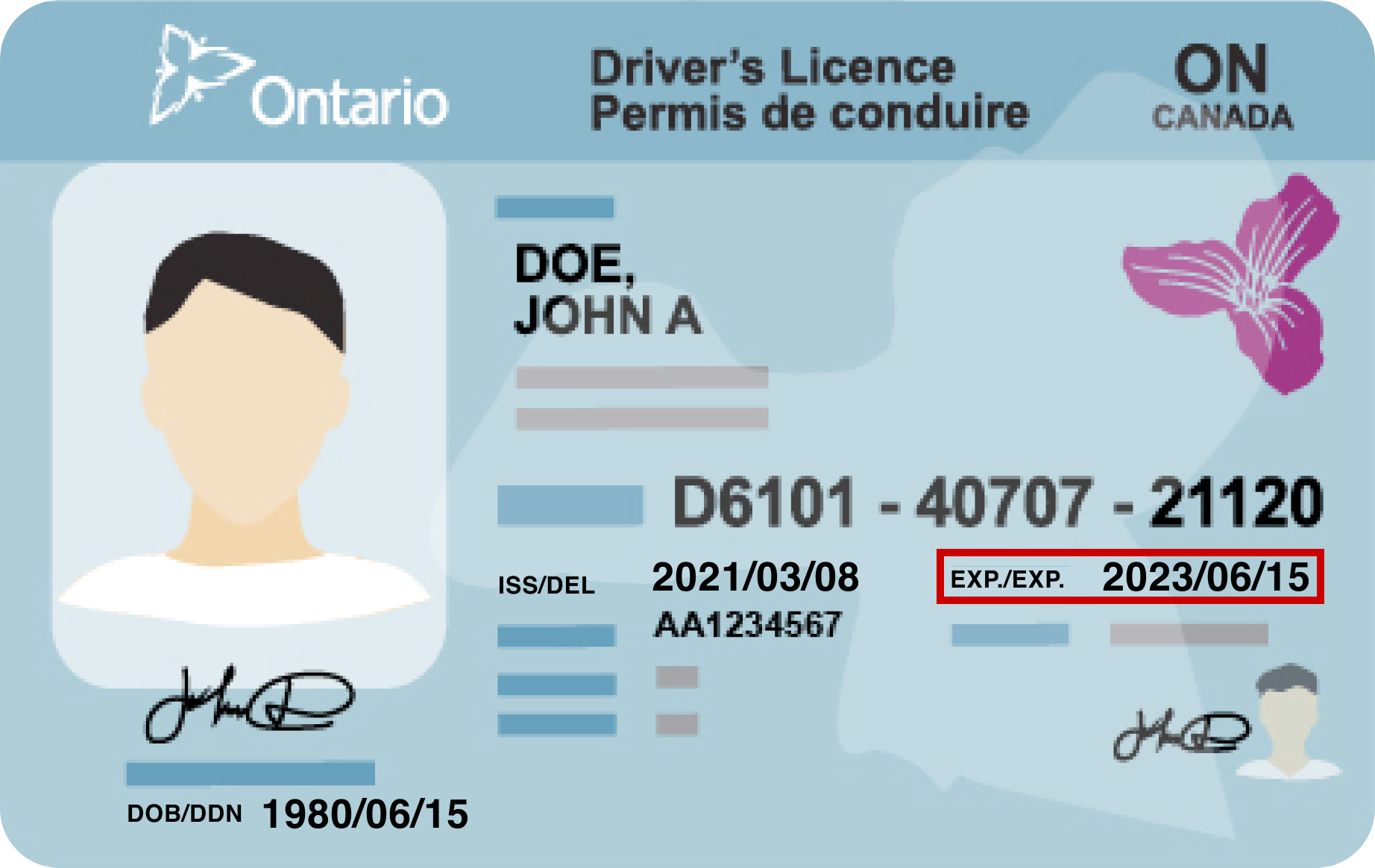
Dates tirées de documents ou cartes officiels
Suivez le format du document original. L’utilisateur peut ainsi plus facilement copier la date, surtout si cette date ne lui est pas particulièrement familière.
Exemple

Traitement des erreurs
Consultez la section messages d’erreur pour connaître les directives précises sur la façon de traiter les erreurs dans les formulaires. Pour la saisie de dates, validez chaque champ et indiquez clairement et précisément à l’utilisateur quelle information est manquante ou erronée.
Exemple
Affichage de dates seules
Lorsque vous devez afficher pour l’utilisateur une date en tant qu’information autonome ou pour fournir un enregistrement officiel de la date, inscrivez en entier le mois à des fins de clarté et de lisibilité.
Exemple
Calendriers contextuels (à venir)
Les calendriers contextuels permettent à l’utilisateur de choisir une date dans une interface calendrier au moment de remplir un champ de saisie de date. Cette méthode peut aider l’utilisateur à choisir une date (par exemple, pour fixer un rendez-vous) tout en lui permettant de distinguer visuellement la date des autres jours.
À faire
- S’assurer que le calendrier contextuel soit accessible par clavier.
- Permettre à l’utilisateur d’entrer manuellement une date s’il ne désire pas utiliser l’interface calendrier ou n’est pas en mesure de le faire.
- Régler des paramètres par défaut appropriés pour aider l’utilisateur à choisir la date souhaitée, ne pas permettre le choix d’une date échue ou non disponible pour un rendez-vous.
- Faire en sorte de tester le calendrier avec les technologies d’aide et divers dispositifs.
- Utiliser le calendrier contextuel seulement pour les dates d’une année antérieure ou postérieure.
À ne pas faire
- Utiliser un calendrier contextuel s’il ne facilite pas la saisie de dates – il est préférable de s’en tenir au type de champs de saisie le plus simple possible.
- Se servir d’un calendrier contextuel lorsque vous demandez à l’utilisateur d’entrer sa date de naissance ou une autre date exacte ou connue.
Si vous avez des questions ou souhaitez donner de la rétroaction, veuillez communiquer avec nous.