Indicateur de chargement
Utilisez un indicateur de chargement pour permettre à l’utilisateur de connaître le temps nécessaire au traitement d’une application ou d’un élément d’une page.
-
Contenu:
@use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/spacing.variables' as spacing; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/colours.variables' as colours; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/fonts.variables' as fonts; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/font-weights.variables' as fontWeights; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/2-tools/functions/global.functions' as globalFunctions; $offset: 1, 200; $duration: 1.5s; $spinner-size: 3rem; $dasharray: 89, 200; .ontario-loading-indicator__overlay { position: fixed; width: 100%; left: 0; right: 0; top: 0; bottom: 0; background-color: rgba(colours.$ontario-colour-white, 0.7); z-index: 9999; &[aria-hidden='false'] { display: block; } &[aria-hidden='true'] { display: none; } } .ontario-loading-indicator { display: flex; flex-direction: column; align-items: center; justify-content: center; position: absolute; top: 50%; transform: translateY(-50%); width: 100%; height: 100%; p { color: colours.$ontario-greyscale-70; font-family: fonts.$ontario-font-raleway-modified; font-size: globalFunctions.px-to-rem(16); line-height: 1.5; font-weight: fontWeights.$ontario-font-weights-bold; word-spacing: 0.025rem; margin: spacing.$spacing-3 spacing.$spacing-0 spacing.$spacing-0; } } .ontario-loading-indicator__spinner { animation: rotator $duration linear infinite; width: $spinner-size; height: $spinner-size; overflow: visible; circle { stroke-dasharray: $offset; stroke-dashoffset: 0; stroke-linecap: round; stroke: colours.$ontario-greyscale-70; animation: dash $duration ease-in-out infinite; } } @keyframes rotator { 100% { transform: rotate(360deg); } } @keyframes dash { 0% { stroke-dasharray: $offset; stroke-dashoffset: 0; } 50% { stroke-dasharray: $dasharray; stroke-dashoffset: -35px; } 100% { stroke-dasharray: $dasharray; stroke-dashoffset: -124px; } } - URL: /components/raw/loading-indicator/loading-indicator.scss
- Chemin du système de fichiers: fractal/components/components/system-feedback/loading-indicator/loading-indicator.scss
- Taille: 2.1 KB
-
Contenu:
.ontario-loading-indicator__overlay{position:fixed;width:100%;left:0;right:0;top:0;bottom:0;background-color:rgba(255,255,255,.7);z-index:9999}.ontario-loading-indicator__overlay[aria-hidden=false]{display:block}.ontario-loading-indicator__overlay[aria-hidden=true]{display:none}.ontario-loading-indicator{display:flex;flex-direction:column;align-items:center;justify-content:center;position:absolute;top:50%;transform:translateY(-50%);width:100%;height:100%}.ontario-loading-indicator p{color:#4d4d4d;font-family:"Raleway Modified","Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;font-size:1rem;line-height:1.5;font-weight:700;word-spacing:.025rem;margin:.75rem 0 0}.ontario-loading-indicator__spinner{animation:rotator 1.5s linear infinite;width:3rem;height:3rem;overflow:visible}.ontario-loading-indicator__spinner circle{stroke-dasharray:1,200;stroke-dashoffset:0;stroke-linecap:round;stroke:#4d4d4d;animation:dash 1.5s ease-in-out infinite}@keyframes rotator{100%{transform:rotate(360deg)}}@keyframes dash{0%{stroke-dasharray:1,200;stroke-dashoffset:0}50%{stroke-dasharray:89,200;stroke-dashoffset:-35px}100%{stroke-dasharray:89,200;stroke-dashoffset:-124px}} - URL: /components/raw/loading-indicator/loading-indicator.css
- Chemin du système de fichiers: fractal/components/components/system-feedback/loading-indicator/loading-indicator.css
- Taille: 1.2 KB
Utilisation de cet élément
Utilisez un indicateur de chargement lorsqu’un processus s’effectue en plus d’une seconde. L’utilisateur sait donc que les demandes sont toujours en cours de traitement dans le système.
Il peut s’agir de toute opération pouvant nécessiter une plus longue durée de traitement, par exemple :
- le chargement d’éléments de page asynchrones (importante quantité de données);
- la soumission d’un formulaire;
- la sauvegarde de données.
Plus de huit secondes
Pour les demandes qui nécessitent un traitement de plus de huit secondes, utilisez un indicateur de chargement ainsi qu’une microcopie pour montrer que le système traite toujours les demandes.
La copie permet d’indiquer plus clairement à l’utilisateur pourquoi il attend.
Usage
Placez l’indicateur de chargement à l’endroit où l’utilisateur s’attend à concentrer son attention. Deux cas peuvent se présenter :
- une action générant une nouvelle page, un nouvel écran ou une nouvelle vue;
- une action se déroulant au sein d’un élément de la page, de l’écran ou de la vue active.
Action générant une nouvelle page, un nouvel écran ou une nouvelle vue
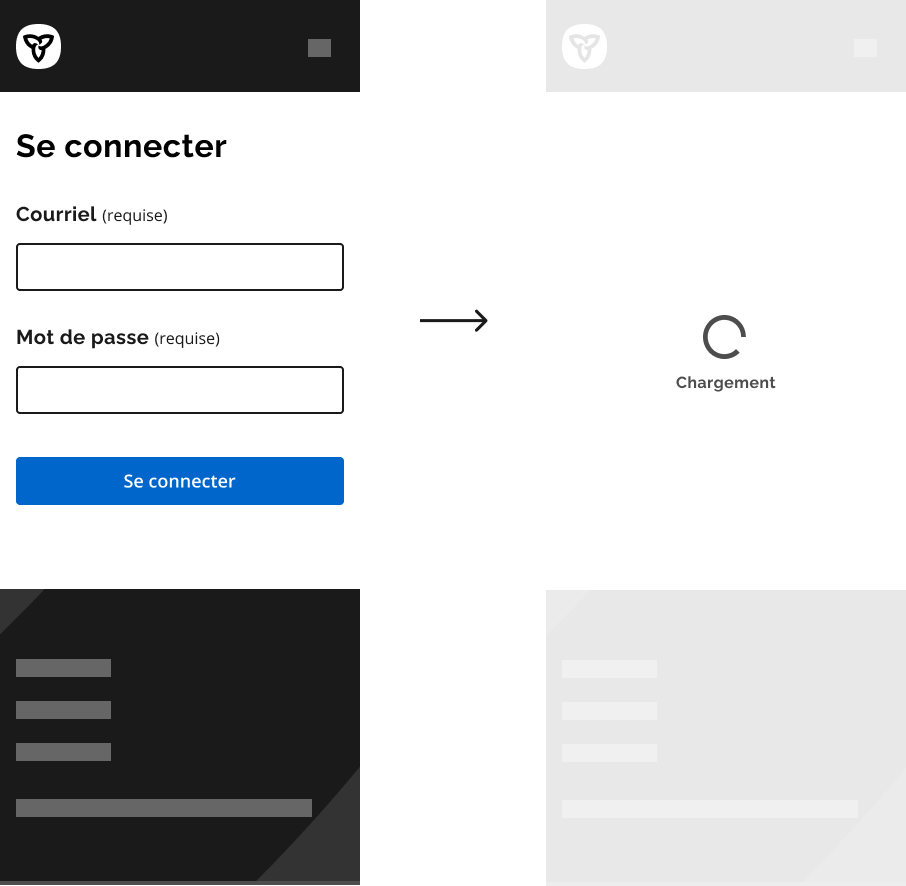
Dans le cas du chargement d’une page, d’un écran ou d’une vue entièrement nouvelle (par exemple, après avoir cliqué sur « suivant »), placez l’indicateur de chargement au centre de la zone de contenu principal pour montrer que le système charge le contenu de la page entière.
Exemple

Action se déroulant au sein d’un élément de la page, de l’écran ou de la vue active
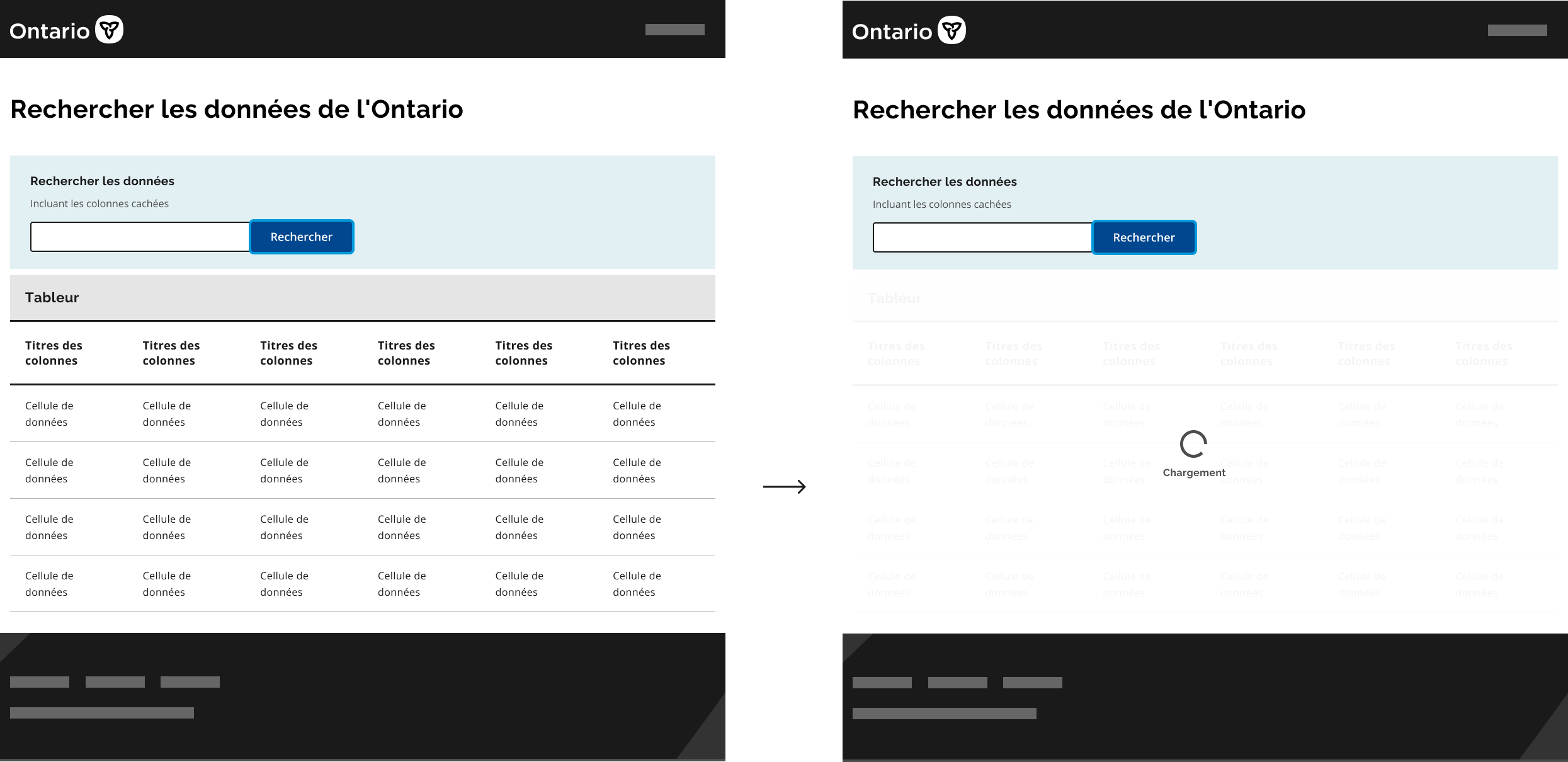
Dans le cas d’une action se déroulant sur la même page, le même écran ou la même vue (appel asynchrone), placez l’indicateur de chargement sur un conteneur.
Le conteneur peut être un champ ou un bouton de recherche ou tout autre élément pour indiquer que le traitement concerne cet élément en particulier.
Placez l’indicateur de chargement à l’endroit où l’utilisateur portera son attention une fois le traitement terminé.
Exemple

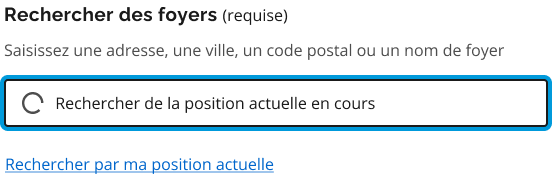
Dans un champ de recherche, alignez l’indicateur à gauche, où s’affichera le texte.
Exemple

Microcopie
La microcopie peut être utile pour indiquer à l’utilisateur ce qui se passe ou pourquoi il attend.
Il peut s’agir d’un court message décrivant le processus :
- « Chargement »
- « Connexion en cours »
Si le processus dure plus de sept secondes, actualisez le message de manière dynamique en l’accompagnant d’une précision supplémentaire :
- « Traitement des données »
- « Localisation en cours
- « Récupération des données »
- « 16 % »
- « Étape 1 sur 5 »
Soumettez différentes formulations à l’évaluation des utilisateurs pour trouver celles qui conviendront le mieux à votre service.
Pratiques exemplaires
À faire
- Le texte doit se limiter à trois lignes pour l’indicateur de chargement par défaut.
- Le texte doit se limiter à une ligne pour le petit indicateur de chargement.
- Utiliser le contraste suffisant entre le texte de l’indicateur de chargement et le fond d’écran.
- L’indicateur de chargement doit s’afficher pendant au moins une seconde. Sinon, il pourrait ne pas attirer l’attention et susciter une interrogation sur ce qui a clignoté sur l’écran.
À ne pas faire
- Utiliser un indicateur de chargement à des fins d’esthétisme.
- Utiliser un indicateur de chargement si l’on est certain que le chargement s’effectue en moins d’une seconde.
- Interrompre l’animation d’un indicateur de chargement visible — les utilisateurs pourraient penser que la page est figée.
Caractéristiques techniques
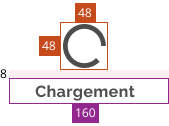
| Caractéristiques techniques | Style | Couleur | Dimension | Texte |
|---|---|---|---|---|

|
Indicateur de chargement par défaut | Greyscale-70 #4D4D4D |
Bouton fléché : 48px sur 48px Boîte de texte : 160px |
Police de caractères : Raleway modified Dimension : 16px Hauteur de ligne : 1.5 Épaisseur : 700 Espacement : 0.025rem |

|
Petit indicateur de chargement | Greyscale-70 #4D4D4D |
Bouton fléché : 24px by 24px Boîte de texte : Inherit |
Police de caractères : Inherit |
L’élément de l’indicateur de chargement/de superposition est conçu de façon à être visible lorsque l’attribut « aria-hidden » est false et à être masqué lorsque l’attribut « aria-hidden » est true.
Accessibilité
Comme le montre l’exemple codé suivant, l’indicateur de chargement doit être à l’intérieur du conteneur, par exemple un attribut <div>. Ce conteneur et son contenu doivent être masqués par l’attribut « aria-hidden ».
<div>
<img class="spinner" />
<span>Chargement</span>
</div>L’attribut masqué doit être sur l’attribut « div » de sorte que l’indicateur se comporte comme une entité.
Les attributs « aria » doivent être paramétrés sur l’élément du conteneur comme suit :
-
aria-hiddenparamétré surtruelorsque l’indicateur de chargement est invisible; -
aria-hiddenparamétré surfalselorsque l’indicateur de chargement est visible; -
role="alert"etaria-live="assertive"de sorte que l’utilisateur d’un lecteur d’écran puisse être averti lorsque l’indicateur de chargement est activé sur une page.
Si vous avez des questions ou souhaitez donner de la rétroaction, veuillez communiquer avec nous.