Listes déroulantes
N’ayez recours à une liste déroulante (sélection) que si vous ne pouvez pas utiliser d’autres éléments du formulaire pour saisir les renseignements de l’utilisateur.
-
Contenu:
@use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/spacing.variables' as spacing; @use '@ongov/ontario-design-system-global-styles/dist/styles/scss/1-variables/colours.variables' as colours; $icon-dir: '../icons' !default; :root { --dropdown-arrow: url('#{$icon-dir}/ontario-material-dropdown-arrow-48px.svg'); } .ontario-dropdown { background-color: colours.$ontario-colour-white; background-image: var(--dropdown-arrow); background-position: right spacing.$spacing-2 center; background-repeat: no-repeat; background-size: spacing.$spacing-6; padding-right: (spacing.$spacing-4 * 2.25); cursor: pointer; } /* These styles are to fix differences in default styling for dropdowns in IE */ .ontario-dropdown::-ms-expand { display: none; } .ontario-dropdown option { font-weight: normal; } - URL: /components/raw/dropdown-lists/dropdown-lists.scss
- Chemin du système de fichiers: fractal/components/components/forms-and-inputs/dropdown-lists/dropdown-lists.scss
- Taille: 829 Bytes
-
Contenu:
:root{--dropdown-arrow: url("../icons/ontario-material-dropdown-arrow-48px.svg")}.ontario-dropdown{background-color:#fff;background-image:var(--dropdown-arrow);background-position:right .5rem center;background-repeat:no-repeat;background-size:2rem;padding-right:2.25rem;cursor:pointer}.ontario-dropdown::-ms-expand{display:none}.ontario-dropdown option{font-weight:normal} - URL: /components/raw/dropdown-lists/dropdown-lists.css
- Chemin du système de fichiers: fractal/components/components/forms-and-inputs/dropdown-lists/dropdown-lists.css
- Taille: 372 Bytes
Principe directeur : Donner le contrôle à l’utilisateur
Quand utiliser cette composante
Puisque certains utilisateurs estiment qu’elles sont difficiles à parcourir, employez des listes déroulantes seulement (aussi appelées « boîtes de sélection ») quand vous :
- voulez que l’utilisateur fasse un choix à partir d’une liste d’options établies;
- ne pouvez pas saisir de renseignements à l’aide d’autres éléments de formulaire, comme des cases d’option ou un champ de saisie de texte.
Habituellement, les listes déroulantes fonctionnent bien avec les entrées pour lesquelles :
- il existe un ensemble précis d’options;
- une seule option peut être sélectionnée;
- il n’y a que 7 à 15 options possibles.
Options des listes déroulantes
En règle générale, les options doivent être intuitives pour les utilisateurs, mais ne pas les influencer pour qu’ils donnent une réponse particulière.
Nombre d’options
Les listes déroulantes qui fonctionnent le mieux comptent 7 à 15 options. En présence de :
- moins de 7 options, utilisez plutôt une liste de cases d’option;
- plus de 15 options, songez à un champ de saisie de texte avec des options prévues ou déjà saisies.
Ordre des options
Les options des listes déroulantes doivent être énoncées par ordre alphabétique, à moins de concorder avec un autre ordre logique. Si vous dressez par exemple une liste de provinces, il serait logique de placer l’Ontario au sommet.
Placez les options « Aucune de ces réponses » ou « Je ne sais pas » à la fin de la liste.
Choix d’une option par défaut
L’« option par défaut » est celle qui apparaît sur la liste déroulante avant que l’utilisateur clique dessus.
Ne laissez jamais l’option par défaut vierge.
Si l’objet de la liste déroulante est de filtrer les résultats, optez plutôt pour « Tous » comme valeur par défaut. Cette image montre par exemple l’option par défaut « Toutes les catégories » :
Exemple
Utilisez une option en tant que valeur par défaut seulement si vous savez que **90 % ou plus de vos utilisateurs** sélectionneront cette option en particulier. Dans cet exemple, le Canada est le pays par défaut parce que, dans ce cas, nous sommes sûrs qu’au moins 90 % de nos utilisateurs vivent au Canada :
Exemple
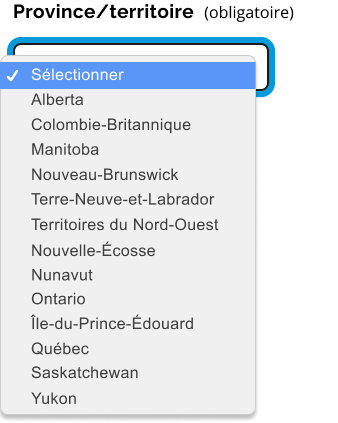
Dans tous les autres cas, employez l’option par défaut pour répéter l’étiquette – cela aide davantage les utilisateurs ayant des dispositifs d’assistance comme des lecteurs sonores d’écran.
Exemple
Spécifications techniques
L’apparence et le fonctionnement de la liste déroulante dépendent du navigateur de l’utilisateur. La valeur par défaut du navigateur est la plus accessible (il prendra par exemple en charge une saisie sur le clavier en plus de pointer avec la souris), alors n’ajoutez pas de styles personnalisés aux listes déroulantes.
| Propriété | Appareil mobile | Ordinateur |
|---|---|---|
| Couleur de bordure | #1A1A1A |
#1A1A1A |
| Largeur de bordure | 2px |
2px |
| Hauteur | 48px |
48px |
| Largeur | 100% |
100% et max-width: 736px |
Exemple

Les listes déroulantes (et tous les éléments de saisie de formulaire) doivent comprendre une étiquette et un identifiant correspondant pour être accessibles. Veuillez consulter les directives pour les étiquettes pour veiller à insérer des étiquettes accessibles.
Si vous avez des questions ou souhaitez donner de la rétroaction, veuillez communiquer avec nous.